Alacritty is a modern accelerated terminal emulator written in Rust. It consistently beats XFCE terminal in latency, while also storing all preferences in a git-friendly YAML configuration file. Dynamic theming, however, needs to be implemented separately.
About a year ago I started working on synchronizing most of my terminal-based workflow between my numerous computers. Using chezmoi as my dotfiles manager, I found the single configuration file a much friendlier option compared to xfconf or DConf used by my previous daily drivers xfce4-terminal and Tilix, respectively. After moving away from Manjaro XFCE on some of my computers, I am not using alacritty exclusively anymore, but I still prefer it for quick non-tiling tasks, spawning it with a keystroke, running a batch of commands, then CTRL-D’ing out afterwards.
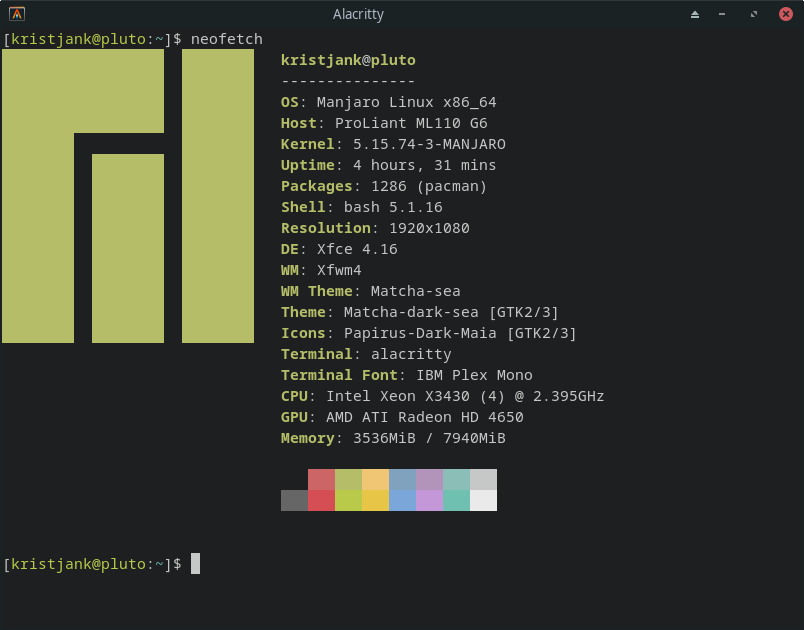
Moving from XFCE Terminal was not complicated. The developers ensure a fully-documented configuration file with sensible defaults ships with every release. Starting alacritty for the first time on my Manjaro XFCE install thus defaulted to this attractively sparse window:

Configuration insight
Alacritty doesn’t clutter up your $HOME unless you really want it to. Upon startup, it checks XDG specified paths for alacritty.yaml, preferring it over potential dotfiles in your home directory. On my system, the main file resides at $XDG_CONFIG_HOME/alacritty/alacritty.yml. I would advise others to follow the same specification, as it allows creating a themes directory without losing it among other programs’ configuration homes.
There is no standalone documentation for alacritty.yml, because it already includes extensive comments for every existing option. Running alacritty instances constantly monitor configuration files for changes, applying them instantly. The same goes for any files included with include: statements.
Terminal colors are defined directly in the colors: section. Reading into the format reveals that theming is non-existent: the end-user is expected to set their preferred color pallet and then leave it alone for the foreseeable future.
# Colors (Tomorrow Night)
#colors:
# Default colors
#primary:
# background: '#1d1f21'
# foreground: '#c5c8c6'Thankfully, the modular nature of the configuration system itself allows for enough leeway to implement a separate theme manager. If I include a symlink in the main configuration file and then point the symlink to the YAML of my preferred theme, I can change color schemes dynamically by just pointing the symlink to a different YAML.
Theme conversion
To solve this problem, there are already two open-source projects available on GitHub. If the main file can be easily extended by including external configuration files, then the only thing I need to do is to get all the themes from Gogh, convert them to the alacritty.yml format and dynamically symlink them to a filename included into the main alacritty.yml file. The only remaining step is to automate it:
- colortty = A utility to generate color schemes for alacritty
- alacritty-theme-switch = CLI for Alacritty terminal emulator color theme switching.
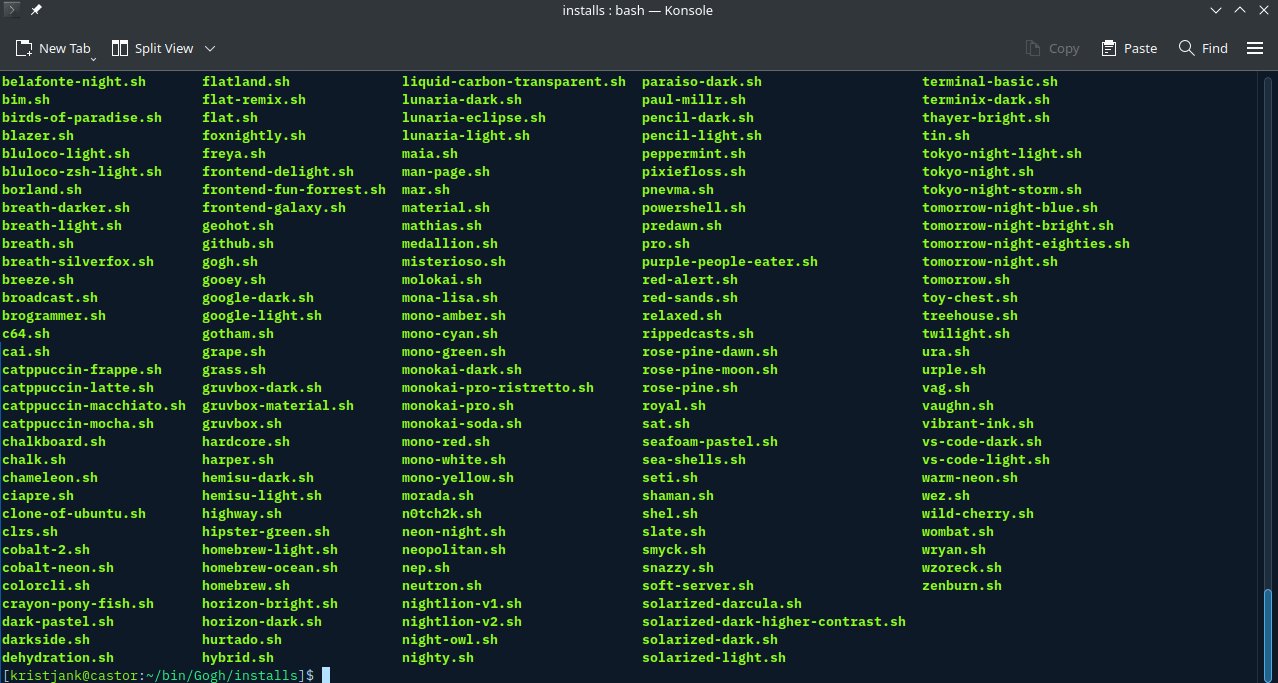
Gogh’s git repository has all the themes neatly organized inside the /installs directory. Fetching the git and entering that path leads us to a list of shell scripts, designed to carry and assign the color values for the individual theme.
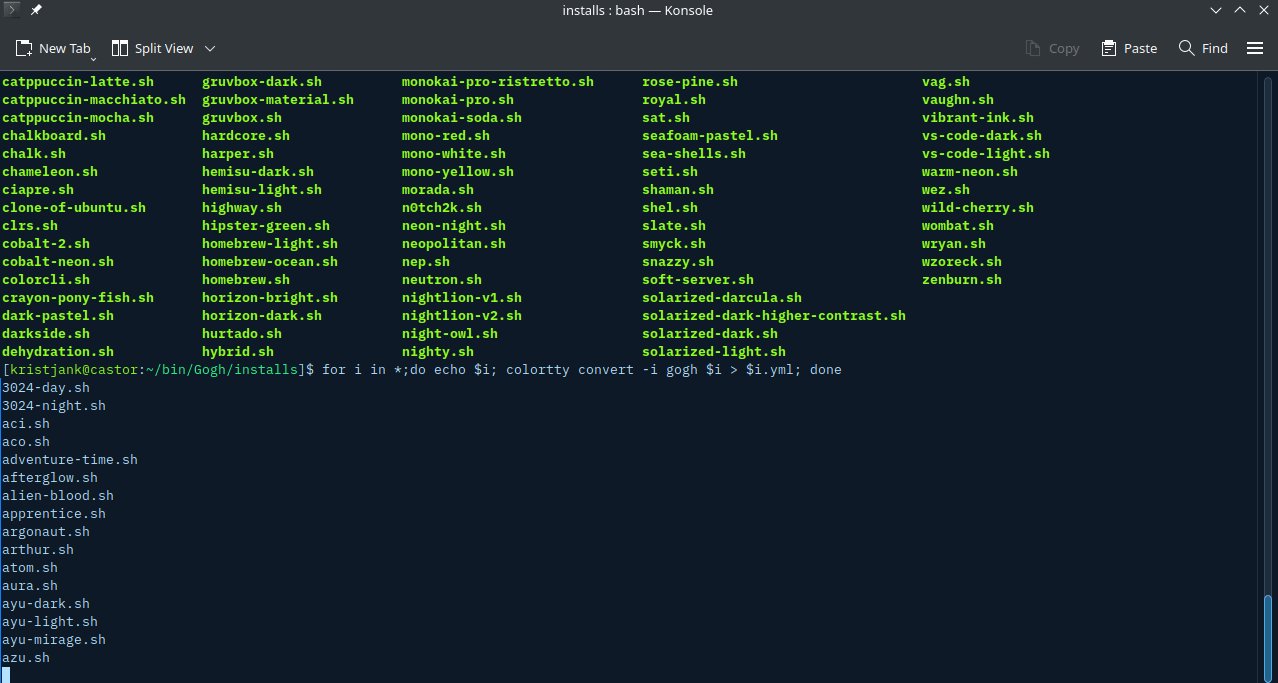
After installing colortty from cargo (cargo install colortty), I can construct a simple for loop to convert scripts into alacritty .yamls:
for i in *;do echo $i; colortty convert -i gogh $i > $i.yml; done
Then copy the files into an appropriately placed directory. Alacritty-theme-switch defaults to ~/.config/alacritty/themes, so I will use that.
Switching themes
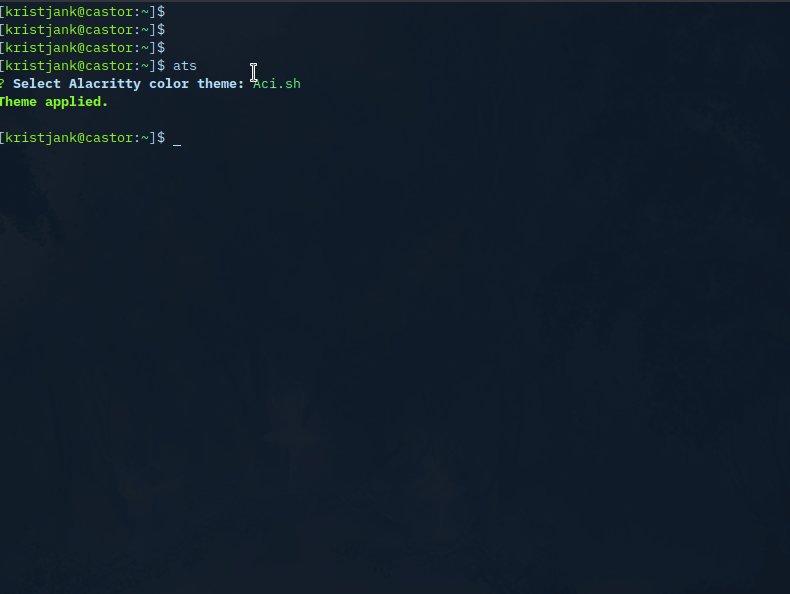
alacritty-theme-switch or ats is a nice theme switching tool that lists .yml files in a predefined themes directory, and allow you to pick a new one. It will then copy the selected theme file to your alacritty.yml configuration file.
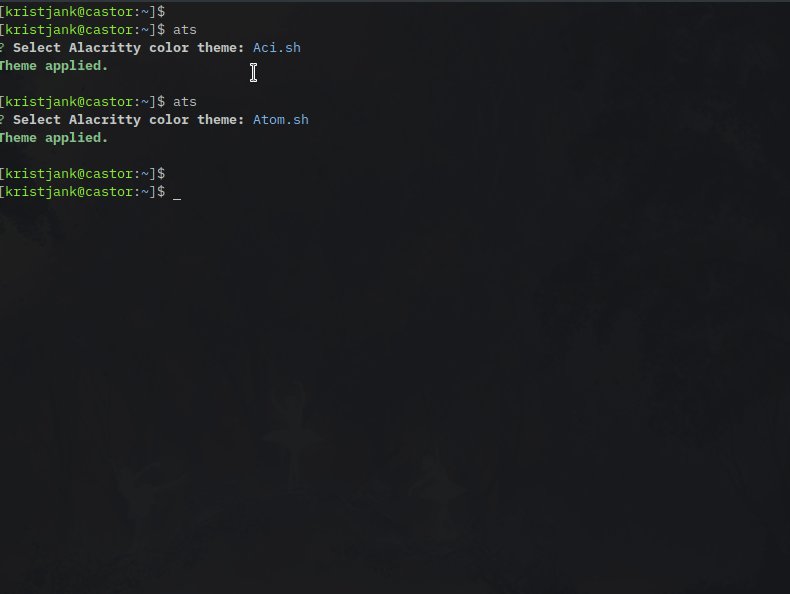
It’s important to be aware that ats completely replaces any existing configuration present in your alacritty.yml. While a backup option exists by default, it only saves the last configuration it’s overwritten, so two consecutive theme swaps will leave you with the default alacritty configuration, sans your freshly-applied themes.
The tool is available on NPM:
npm install -g alacritty-theme-switchTo solve that problem, I tell ats to use an alternative filename, say ats-theme.yml. Considering it’s an interactive program that I’ll always be running in real console, I can configure it inside my .alias file:
alias ats='ats -c ~/.config/alacritty/ats-theme.yml'Then I import it at the beginning of my main alacritty.yml configuration file:
# Configuration for Alacritty, the GPU enhanced terminal emulator.
# Import additional configuration files
#
# Imports are loaded in order, skipping all missing files, with the importing
# file being loaded last. If a field is already present in a previous import, it
# will be replaced.
#
# All imports must either be absolute paths starting with `/`, or paths relative
# to the user's home directory starting with `~/`.
import:
- ~/.config/alacritty/ats-theme.yml
End results
After configuring all these tools, I can easily switch color schemes by entering the ats menu and selecting my preferred theme. Notice that other settings like my opacity, font or font size don’t change at all. This way I can achieve theme switching with minimal inconvenience.

Leave a Reply